41 chart js custom legend labels
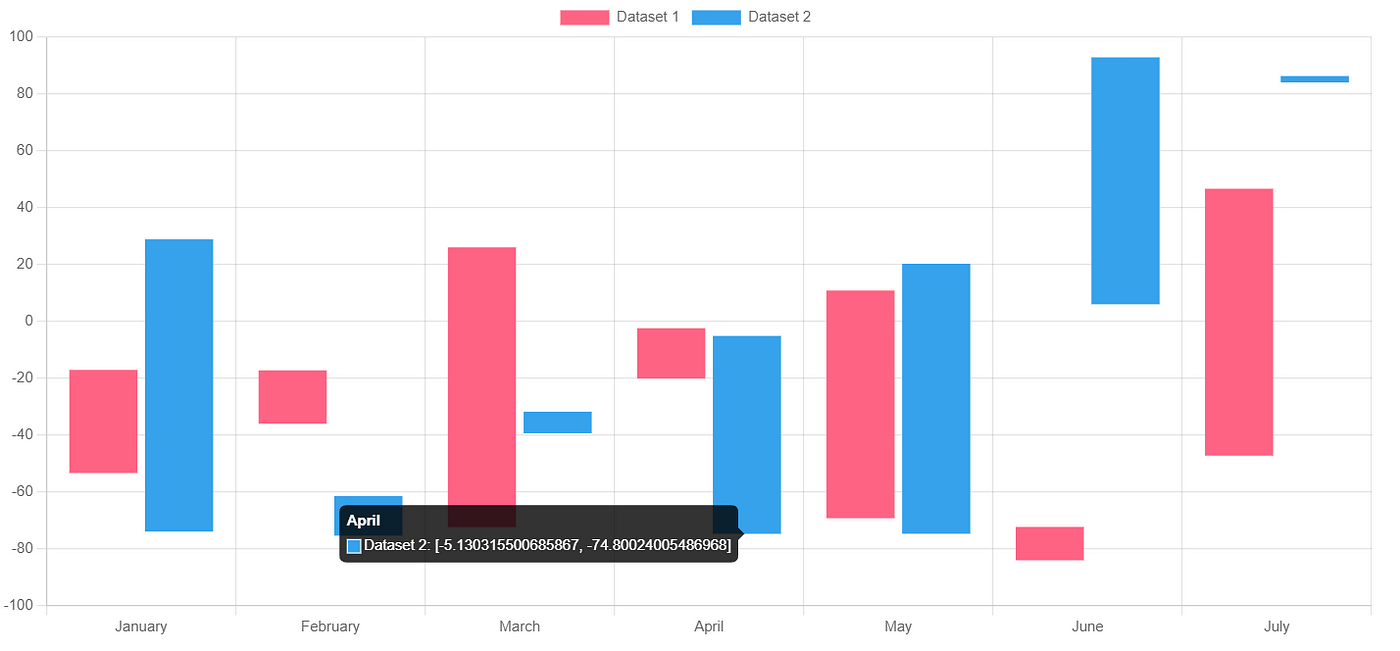
› docs › latestLegend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. Show/Hide chart by click custom legend · Issue #2565 · chartjs/Chart.js ... The most important parts are: onClick function call for each legend label if (chart.data.datasets[i].label) { legendHtml.push('' + chart.data.datasets[i].label + ''); } and function
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips

Chart js custom legend labels
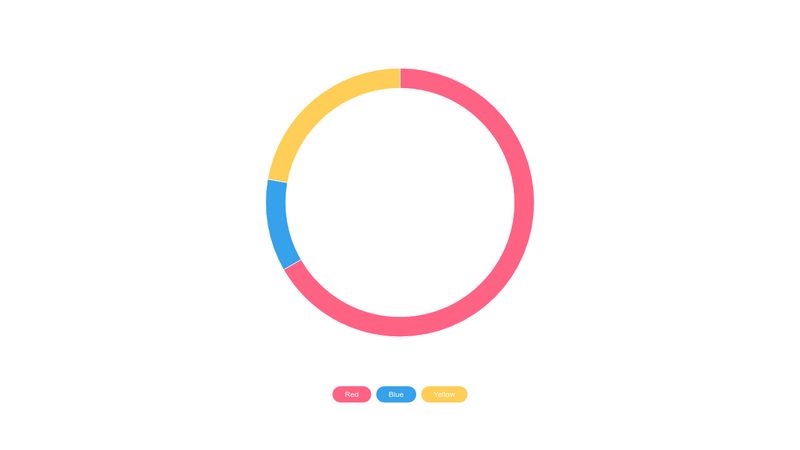
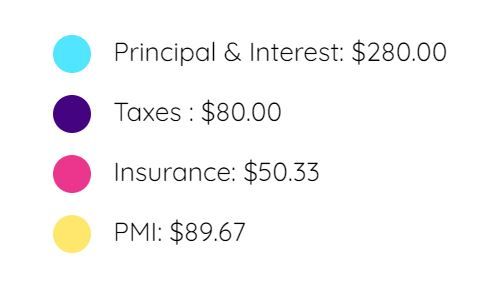
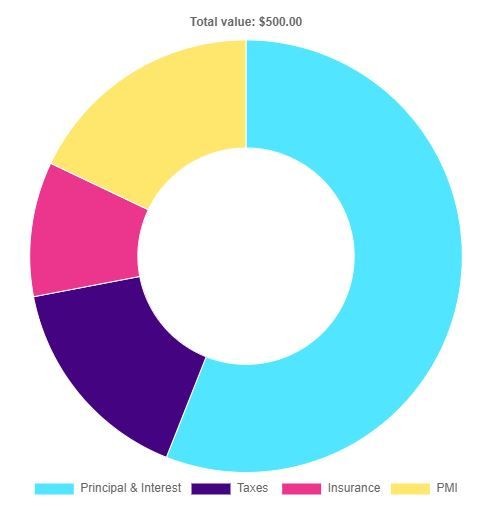
JavaScript Charts & Graphs with Customized Legends | CanvasJS Legends increases the readability of the chart. It describe the data that is being rendered & are supported in all the graphs available in Library. You can also attach events like click, hover, etc. to Legend. Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or ... How to Create Custom Legend With Label For Line Chart in Chart JS How to Create Custom Legend With Label For Line Chart in Chart JS In this video we will explore how to create custom legend with label for line chart in chart js. We will make the label show beside... quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Chart js custom legend labels. › docs › chartGetting Started – Chart JS Video Guide How to toggle datasets with a button in Chart.JS 3; How to make a custom legend in Chart.JS; How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS; How to hide gridlines in Chart.js 3; How to rotate the label text in a doughnut chart slice vertically in Chart JS Chart.js Pie custom legend - JSFiddle - Code Playground Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. c3js.orgC3.js | D3-based reusable chart library Multi arc gauge chart. v0.4.20 - 2018-02-11. Fix gauge chart with fullCircle option. v0.4.19 - 2018-02-10. Do not call resize functions when chart is hidden. Switched CI environment. Have license in minified bundle. Fixed a memory leak. v0.4.18 - 2017-09-14. point.focus.expand.r takes a function. Pie and donuts really handle data.order correctly. javascript - Chart.js Legend Customization - Stack Overflow legendCallback method can be used to manipulate how legend 's labels are generated. so, using this you can customize legend 's box-color as well (such as, using datasets border-color instead of background-color), like so :
How to make a custom legend in Chart.JS - YouTube As we all want to create that nice effect that is build in on the chart js legend in the canvas. Luckily this is now covered. In this video we will make it similar as what a legend does in chart... Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats › docs › latestLine Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...
javascript - How to create custom legend in ChartJS - Stack Overflow Legend Configuration The chart legend displays data about the datasets that area appearing on the chart. Configuration options Position of the legend. Options are: 'top' 'left' 'bottom' 'right' Legend Item Interface Items passed to the legend onClick function are the ones returned from labels.generateLabels. Creating a custom chart.js legend style - Gisela Miranda Difini For those who don't know chart.js , it's a javascript chart library. ... Creating a custom chart.js legend style. ... Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). With this HTML + some CSS I can generate something like this: EOF c3js.org › examplesC3.js | D3-based reusable chart library Multiple line chart with multiple custom x. ... Custom Legend. Build custom legend. ... Update axis labels. View details » ...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
How to Create Custom Legend With Label For Line Chart in Chart JS How to Create Custom Legend With Label For Line Chart in Chart JS In this video we will explore how to create custom legend with label for line chart in chart js. We will make the label show beside...
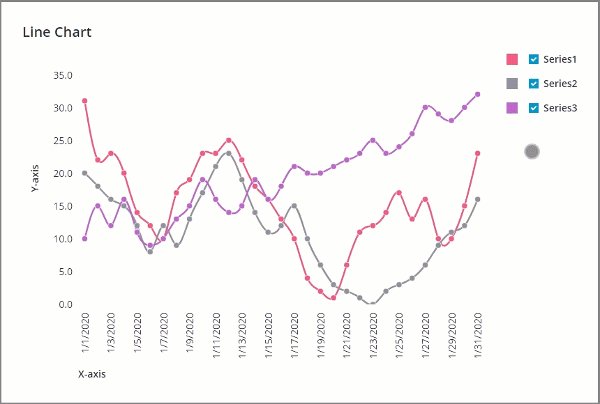
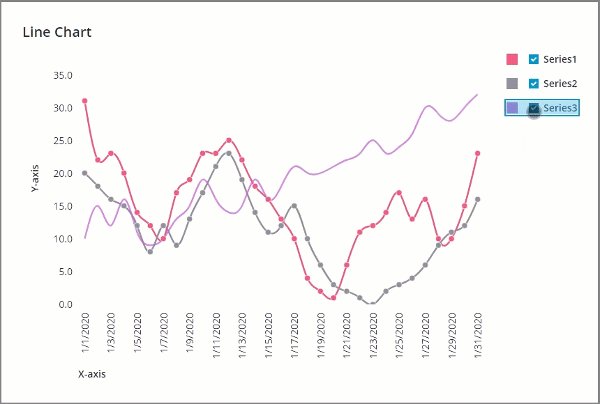
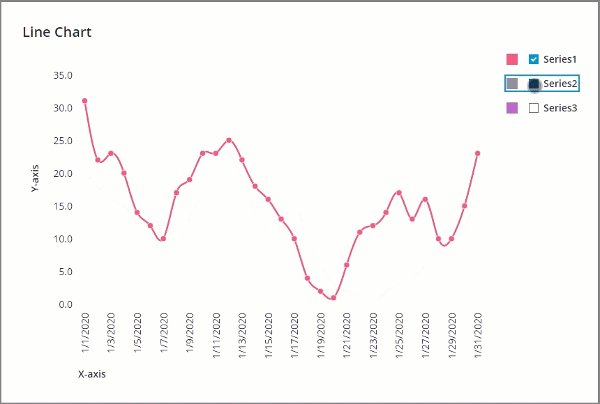
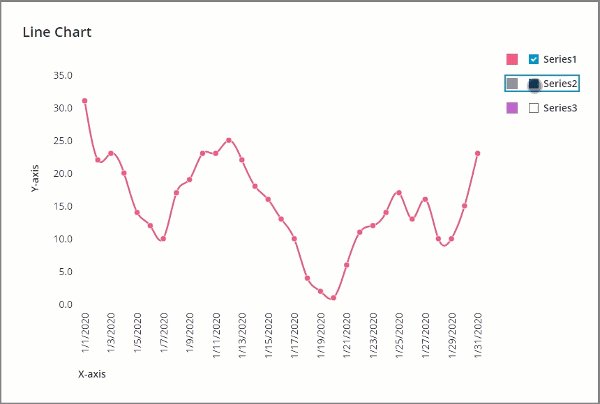
JavaScript Charts & Graphs with Customized Legends | CanvasJS Legends increases the readability of the chart. It describe the data that is being rendered & are supported in all the graphs available in Library. You can also attach events like click, hover, etc. to Legend. Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or ...






















![FEATURE] Disabled legend by datasets · Issue #4760 · chartjs ...](https://user-images.githubusercontent.com/19151602/30421656-b7cf0356-993d-11e7-90b1-3e3895bd344f.png)














![ChartJS 2: How to change the position of the legend [3/7]](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)
Post a Comment for "41 chart js custom legend labels"